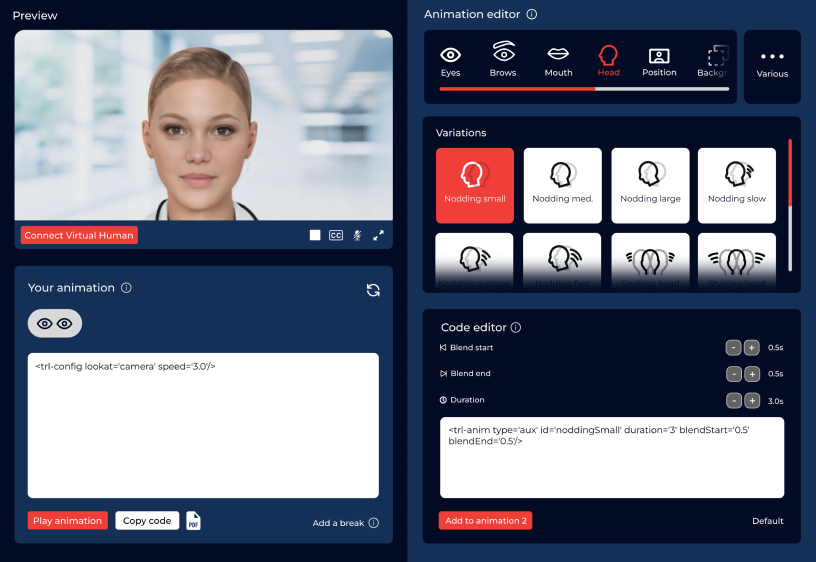
How does the animation dashboard work?
You can use our tool to control the animations of your Digital Human, such as eye movement, mouth
movement, positions, and more. While you add or alter animations, our tool will generate the
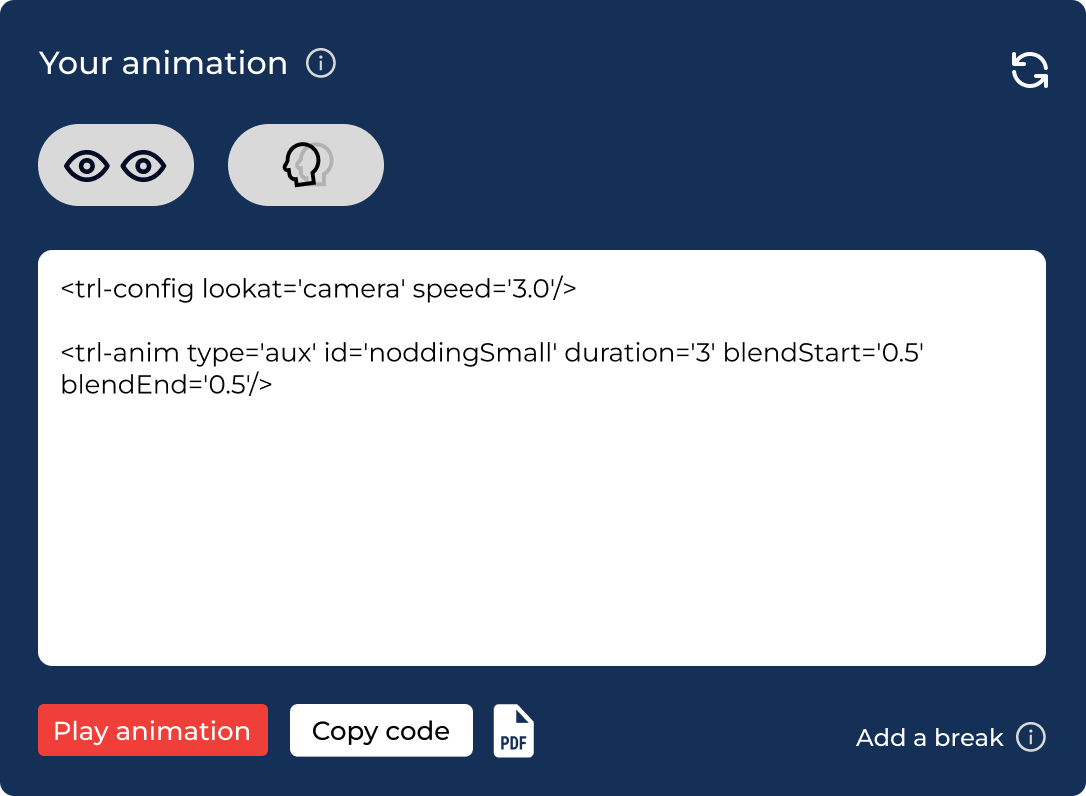
corresponding code, which you can then copy and paste into your system. You can combine several
animations to create an animation sequence. You'll find an overview of the added animation in the
timeline.
To visualize the full code strings, you can play a preview of the animation you created, with Mila,
our Digital Human. Finally, whenever you're satisfied with your animation or animation sequence, you
will be able to copy the final code and add it to your system.


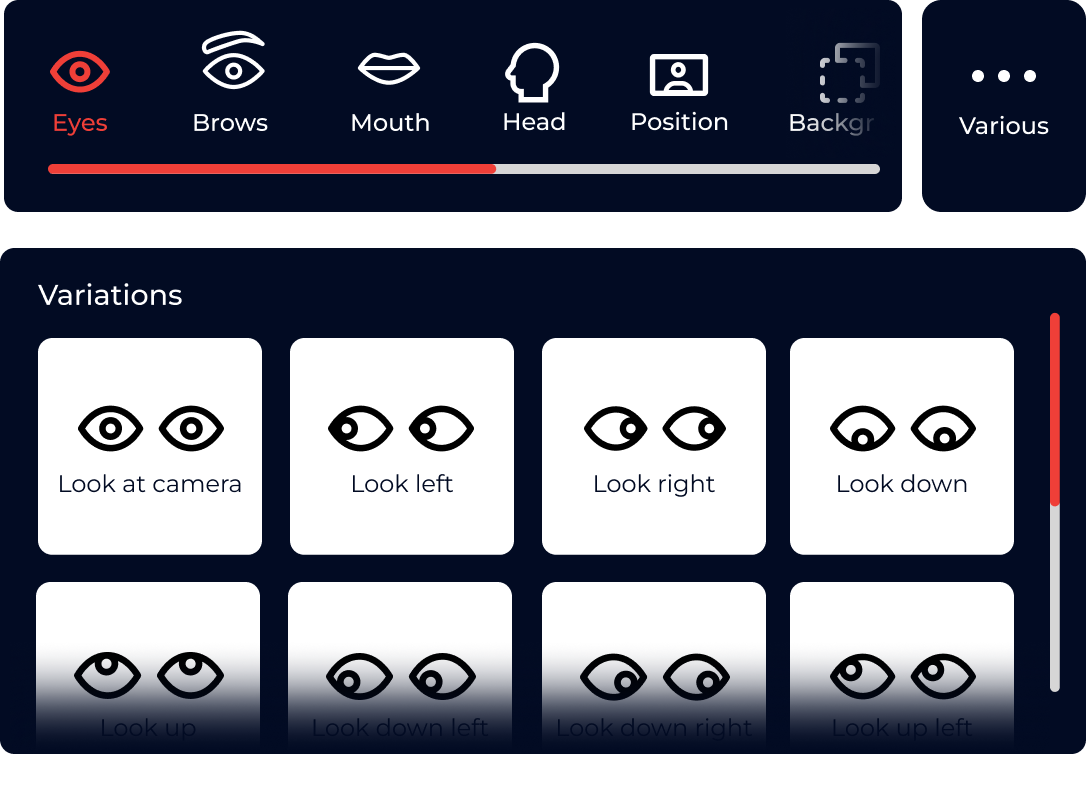
Browse through categories
In the dashboard you will find a series of categories you can choose from to personalize your Digital
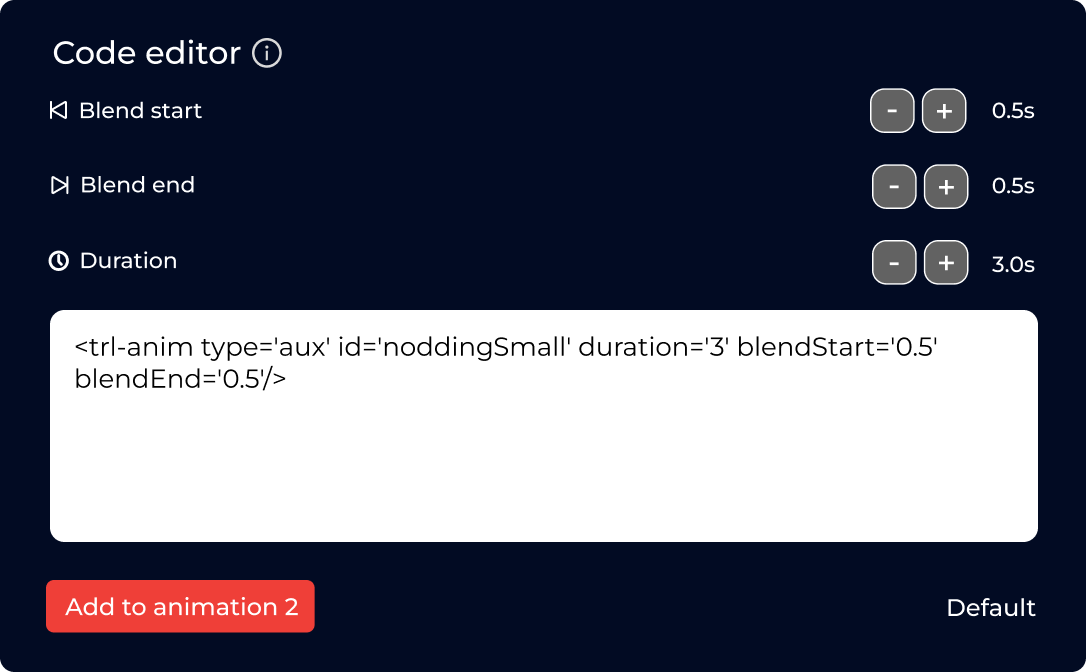
Human. You can choose various amounts of variations per category selection. When you choose one of
the available variations you can edit its properties, such as movement speed, waiting time, and more
in the code editor. When you are satisfied with the result, click 'Add to animation X' to add your
animation to your timeline and definite code.
When a category has been chosen, you can then choose which animation variation you want to add to
your timeline. After a variation has been chosen, it will be sent to the code editor to fine-tune
the animation. Note: when a variation has been chosen, it is not added to your timeline yet.